User Interface and Experience
The human experience extends beyond websites, apps, or machinery; symbols permeate every interaction. These symbols, subject to shifts over time, within groups and across locations, are a fascinating aspect that can enhance our work by infusing diversity into shapes, colors, movements, sounds, and even the application of the golden ratio. User interactions, even when guided by certain principles, can still surprise us. In essence, we are creative, but we follow certain guidelines—our own "home rules."

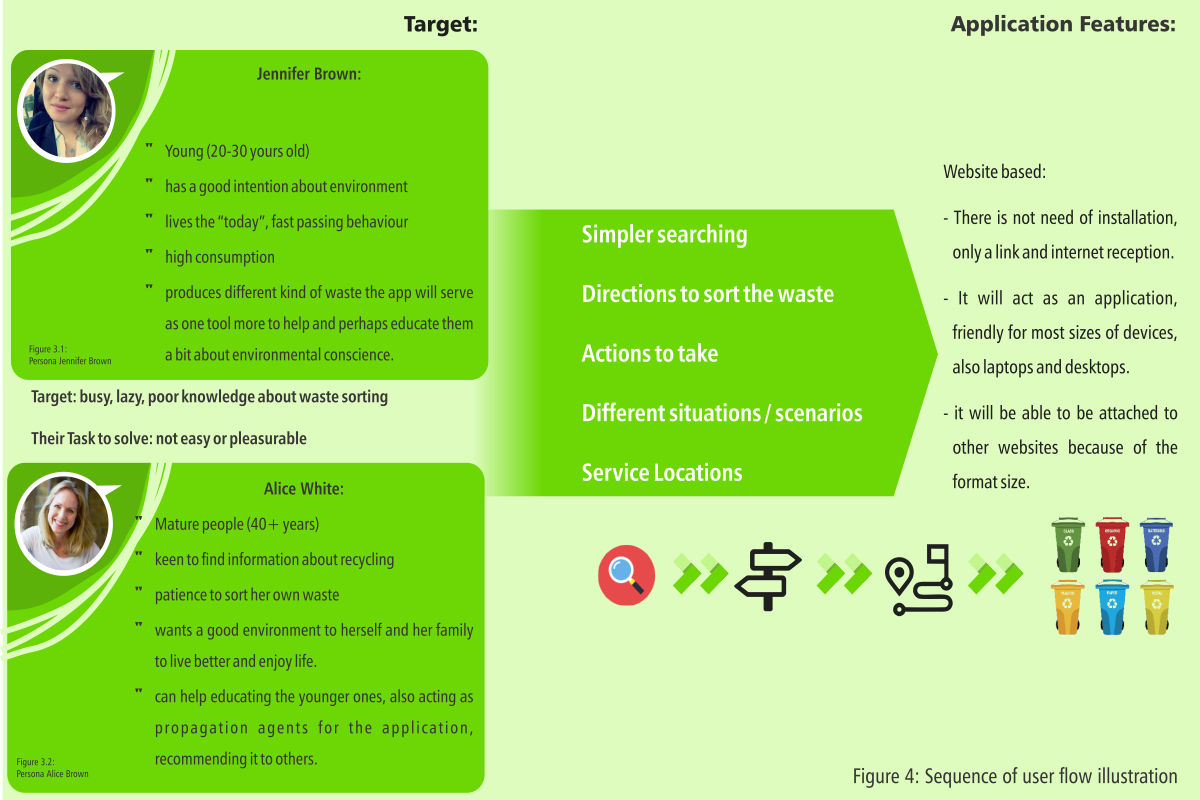
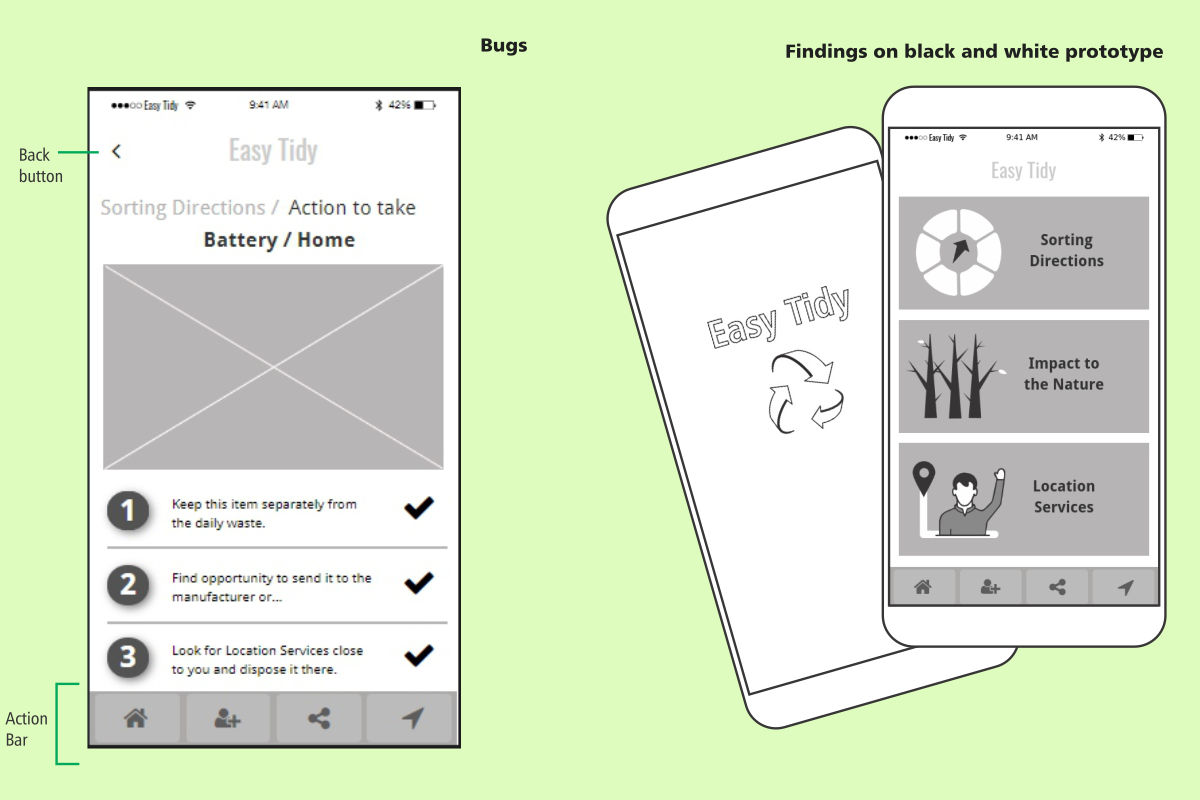
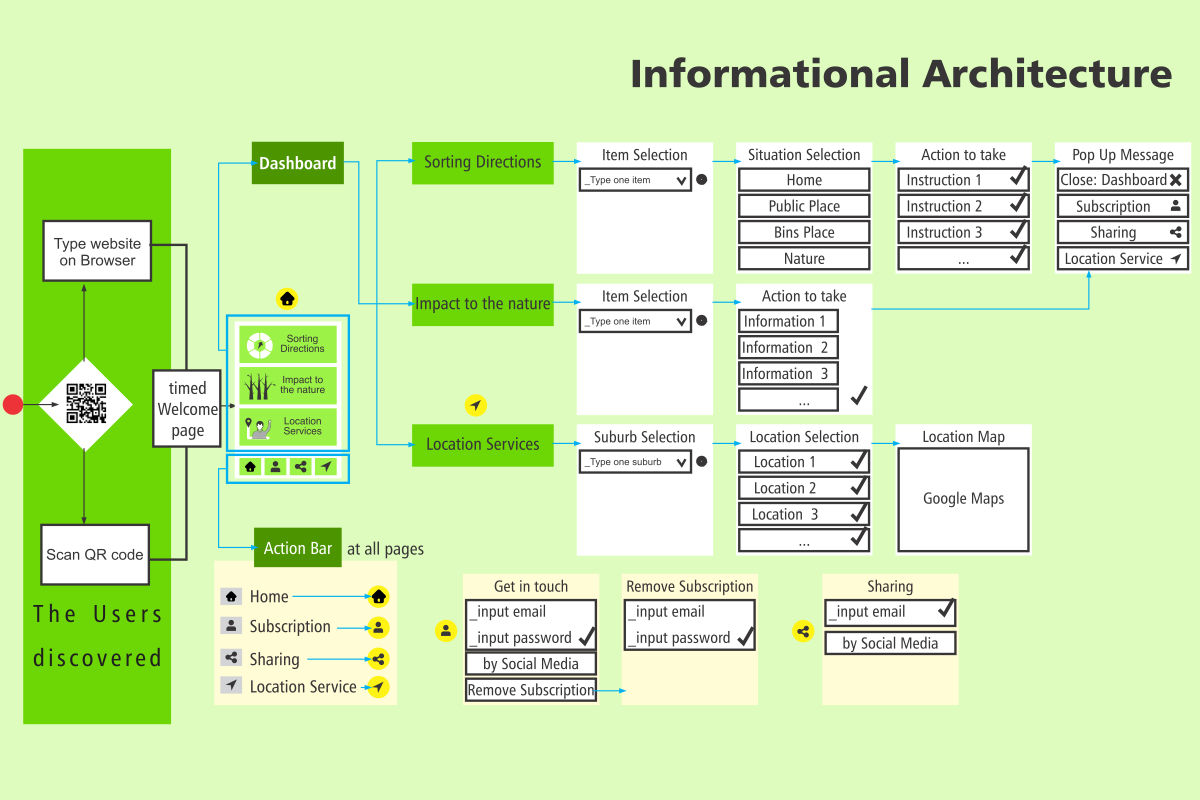
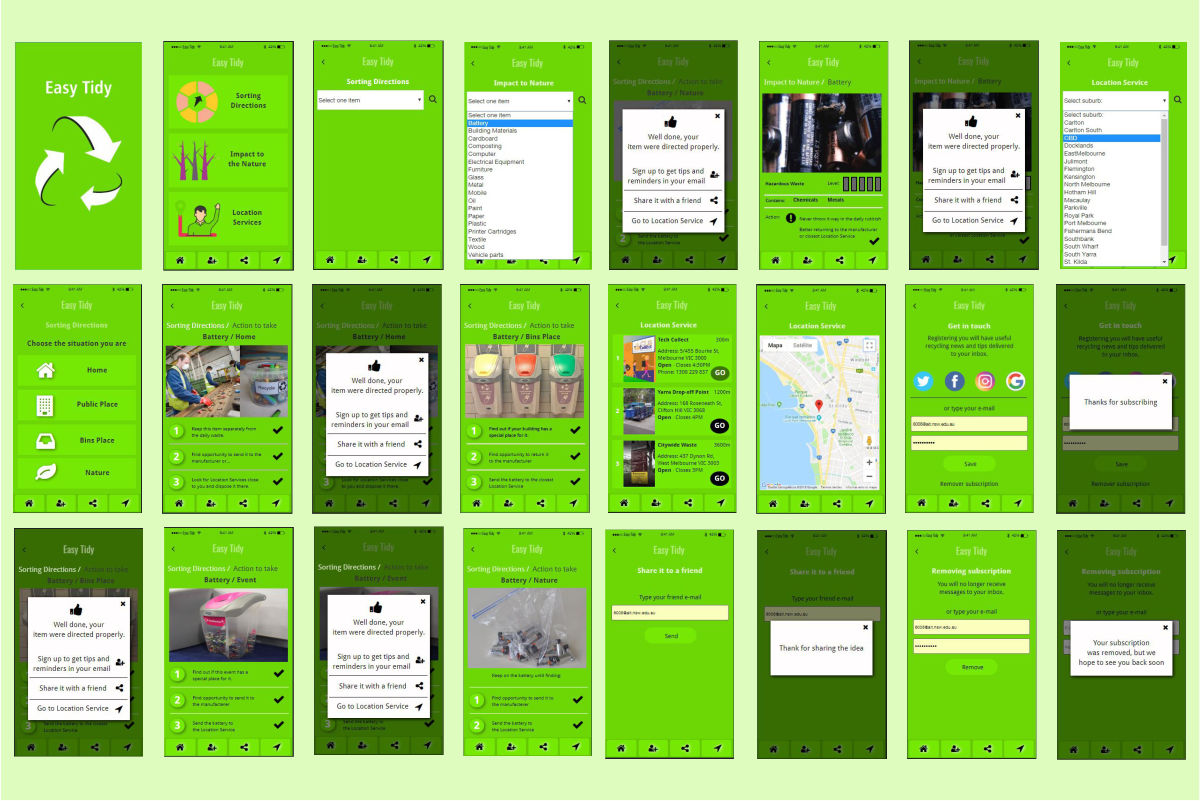
EasyTidy was a prototype created during my UI/UX classes. It aimed to be an app designed to provide directions to individuals for sorting their waste in various types of locations, particularly in public areas where waste collection options may vary or even be unavailable.







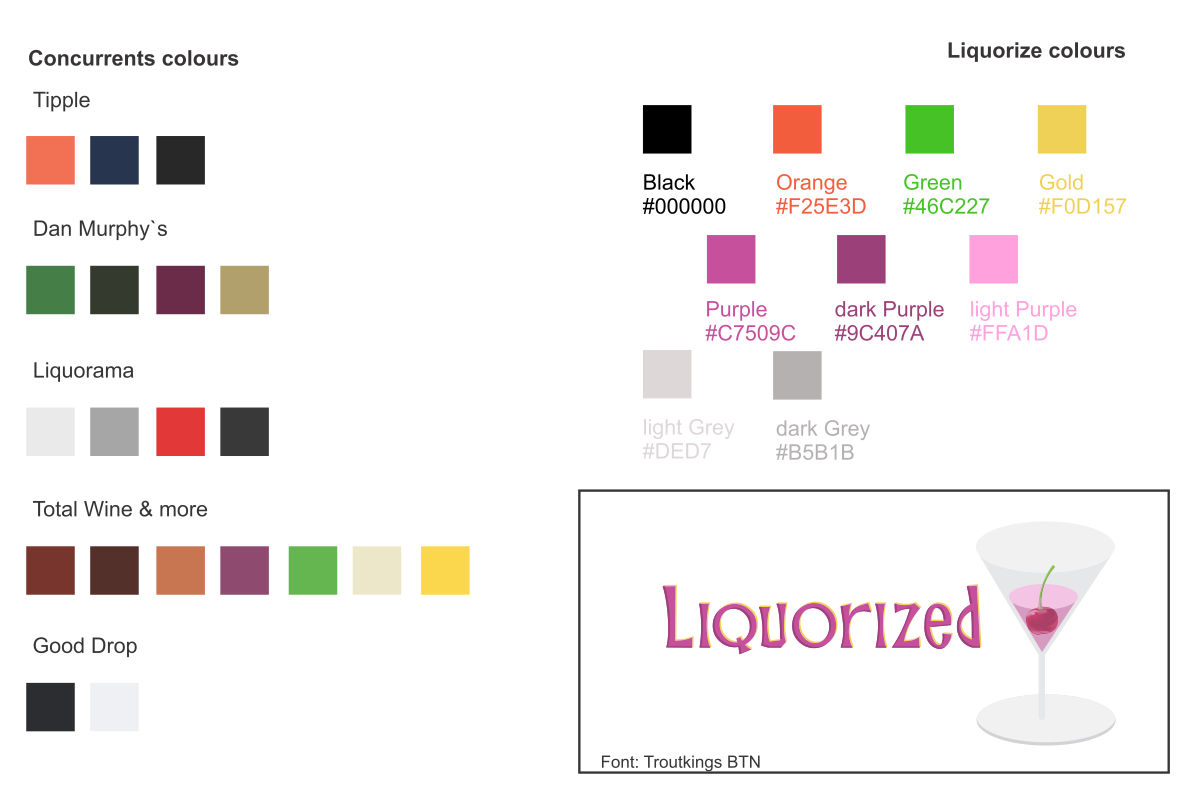
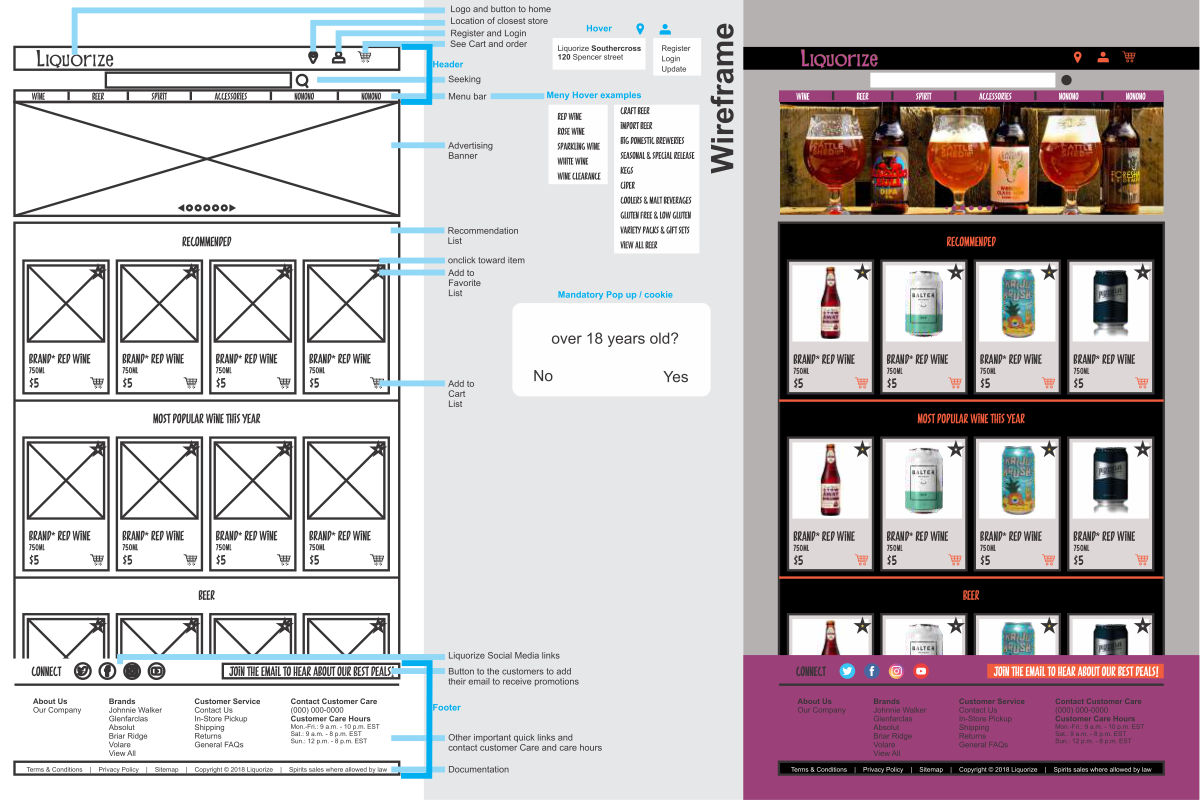
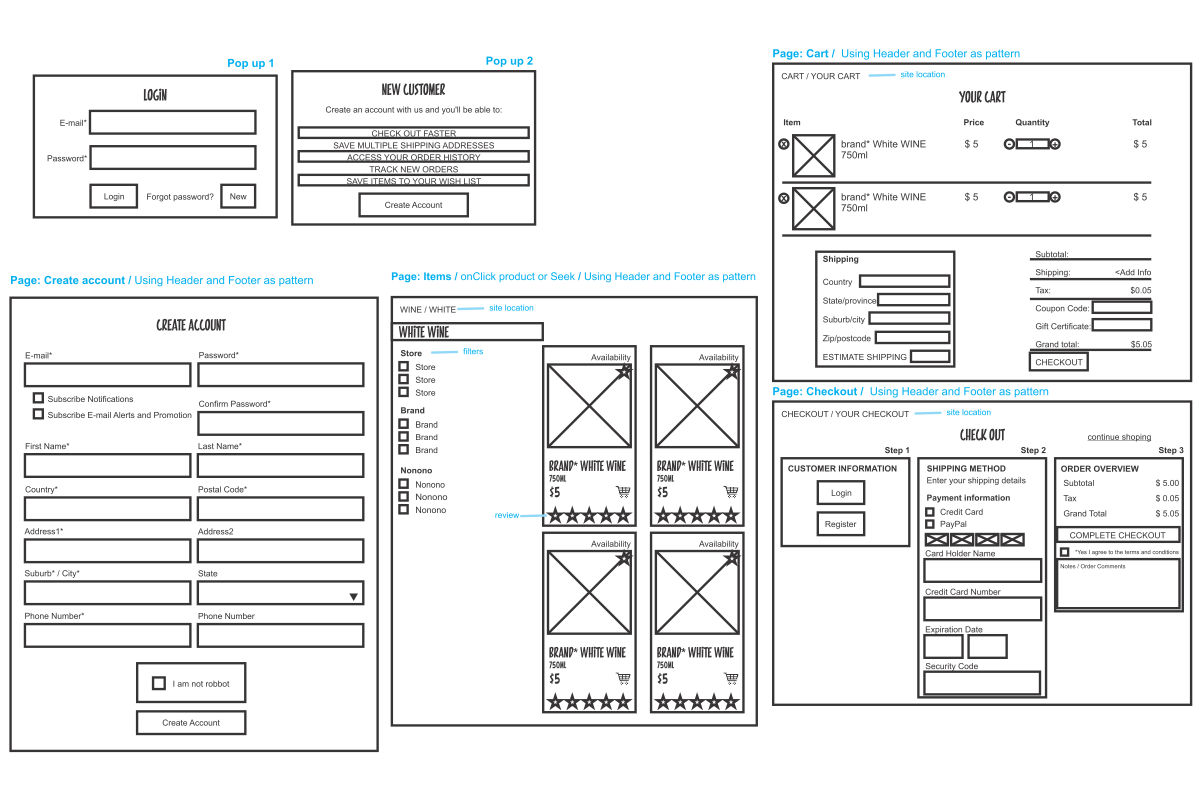
"Liquorized" was a prototype developed during my web design classes. As a liquor shop concept, we conducted thorough research on the business landscape, products, and their target audience. We then presented this proposal as a foundation for further development.




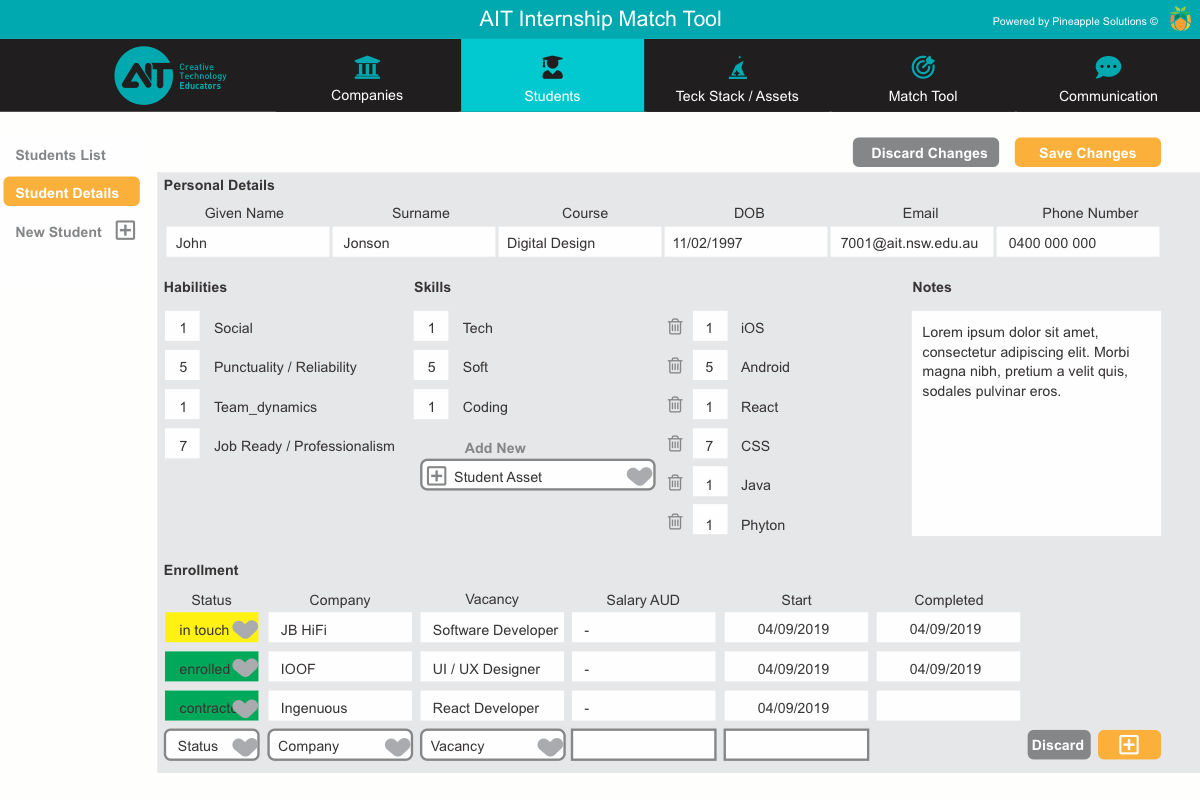
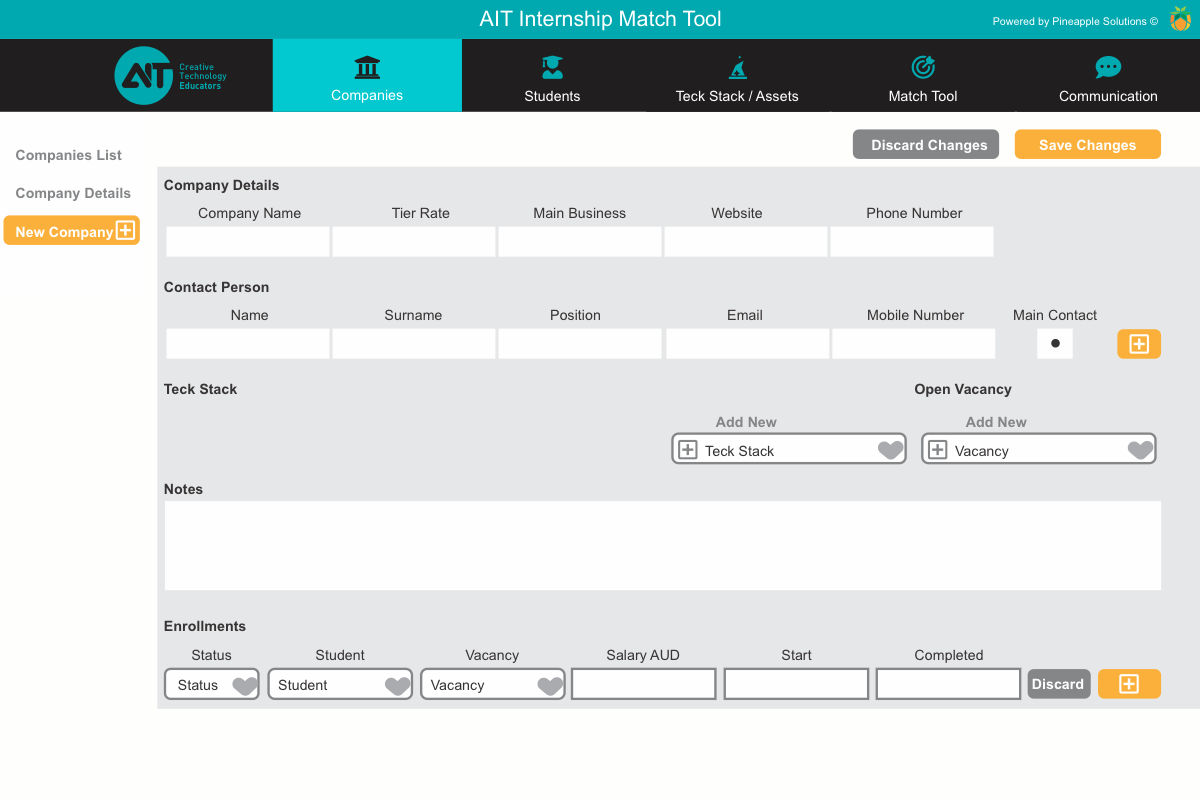
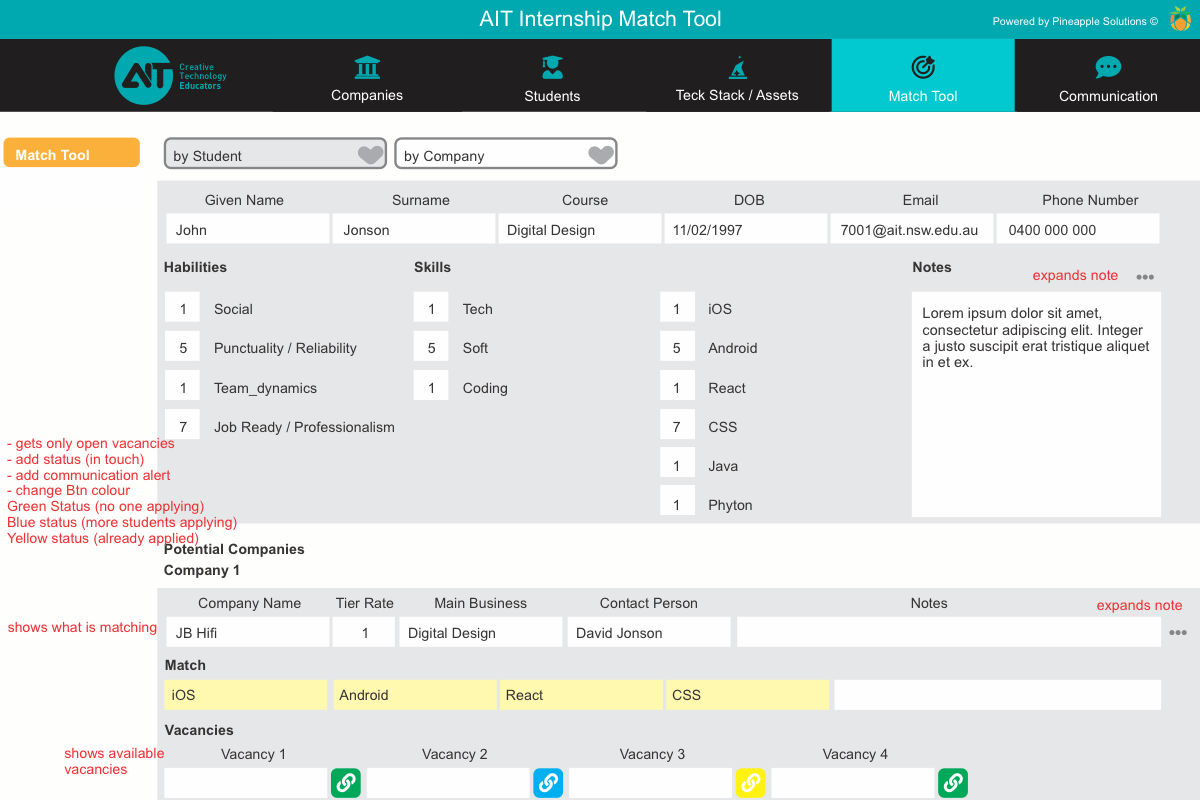
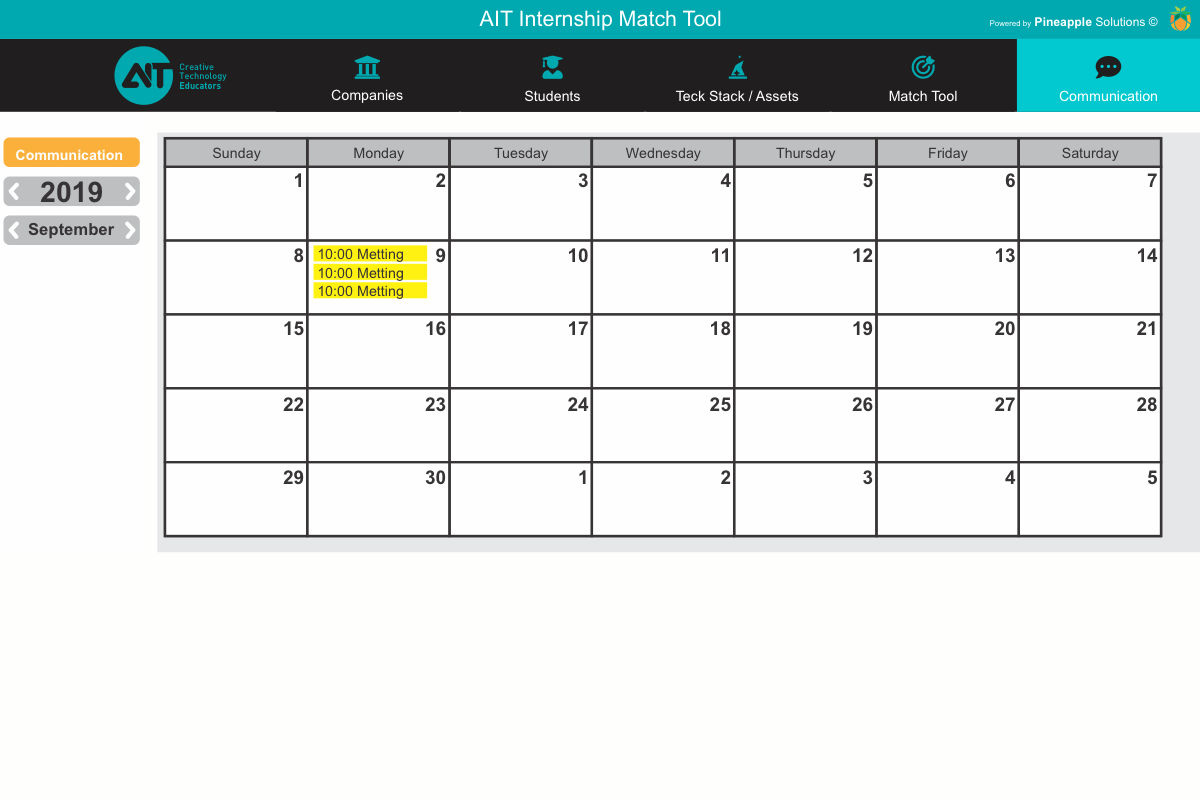
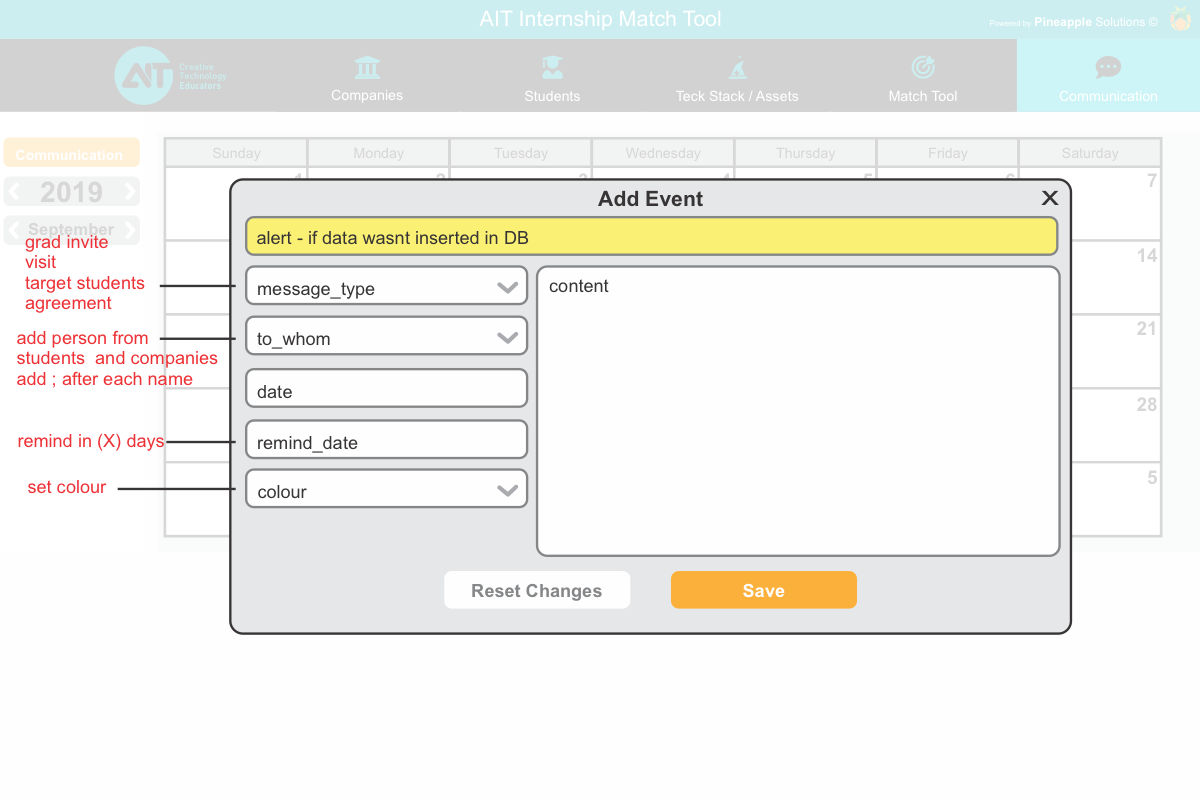
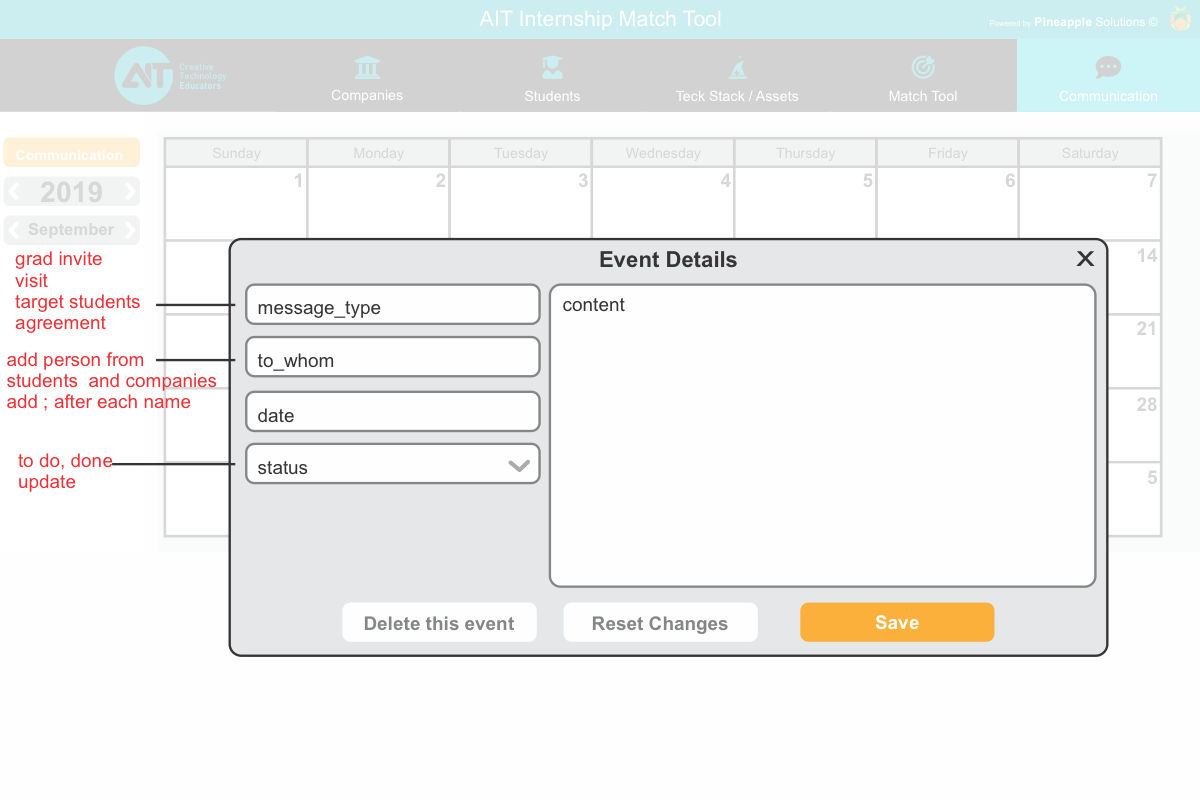
This app serves as a tool for effortlessly collecting data from both students and companies, facilitating the matching process for potential internships, utilizing tiers and ratios. It was developed using PHP and a local SQL database, as it is exclusively intended for use by the internship manager at the school.






A/B Testing | Adaptive | Agile | Analytics | Android | API | Back and Front-End | Development | Card Sorting | Commits | CSS | Customer Experience (CX) | Design Thinking | Empathy Map | End User | Eye Tracking | Flat Design | GitHub | Heat Map | HTML | Human-Computer Interaction | Hybrid App | Information Architecture | Interaction Design | iOS | Iteration | JavaScript | KPI | Landing Page | Lean UX | Material Design | Mental Model | Microcopy | Persona | Prototype | Responsive | SaaS | SEO | Site map | Sketching | Storyboard | SVG | UI Element | UI Pattern | Usability testing | User-centered design | User Experience (UX) | User Flow | User Interface | User Journey | Maps | User Scenario | Wireframe

 $
$